Digital AMPlitude
AMP first trialled a year ago, before officially rolling out six months later in September 2016. We thought it time to check in on its progress up until this point, how it has effected SERPs, and what its users are making of the outcomes. Should content creators be taking advantage of AMP’s bold potential, and commit to another of Google’s mobile-first initiatives, or is it still just too soon to carry out site-wide AMP development without any clear justification?
AMPle Background
For those new to the concept, Accelerated Mobile Pages or ‘AMP’ for short is an open-source project from Google and Twitter, specifically created to revolutionise the loading of web pages on mobile peripherals. Simply put, AMP is a way of formatting static web content to load and render lightening fast.
The process of designing AMP content can be broken down into three separate components; AMP HTML, AMP JS, and Google AMP Cache.
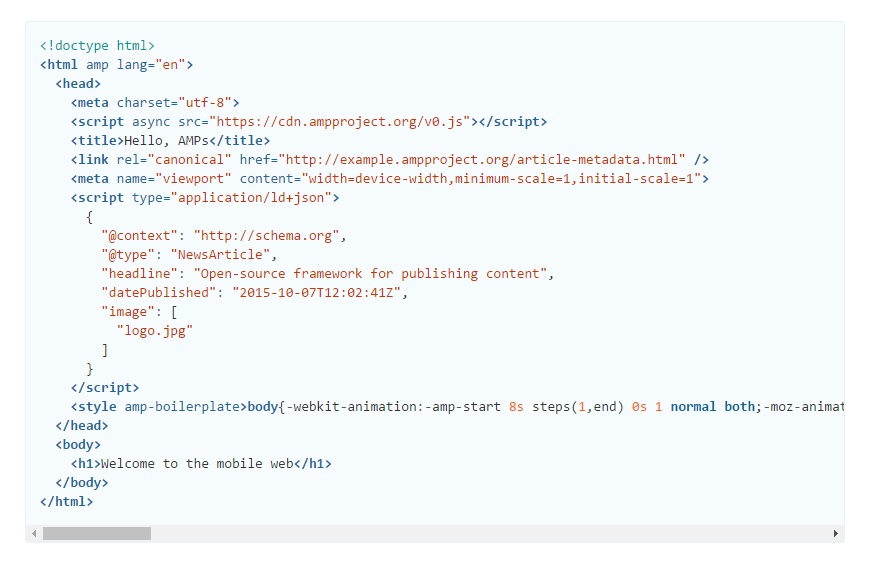
1. AMP HTML
This is basically simplified HTML with extended custom AMP tags. For example the <img> tag is replaced with <amp-img> . This allows the runtime to manage the image resources, effectively deciding when it should load within the parameters of page prioritisation, viewport position, bandwidth strength, and so on… These custom components simply make it easier and lighter for elements to load on page.

2. AMP JS
This is a library that tasks AMP’s best practices, its the system that manages the resource loading and holds all of the custom HTML elements. Basically it governs the over all optimisation of your content, providing ‘lazy loading’. This is the alternative to typical Java Script, which is almost unequivocally not allowed.
3. Google AMP Cache
This is a proxy-based method of delivering your content via Google. It fetches AMP HTML pages, caches them and simultaneously improves page performance on the fly. When using this method the article, Java Script files and all images load from the same origin, improving load efficiency. The cache is complimented with a validation system which functions as spot checker for your AMP markup, and determines whether your page is guaranteed to work to specification.
Fundamentally, AMP’s mission is to load extremely light-weight HTML pages in a fraction of the time it usually takes a non-AMP optimised webpage to load.
Current exAMPles
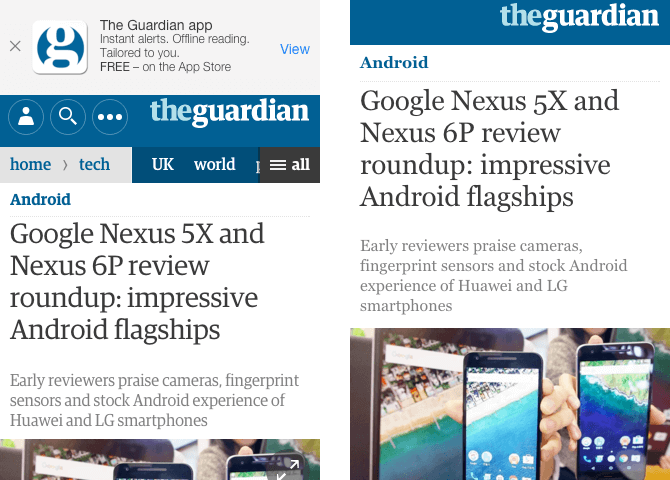
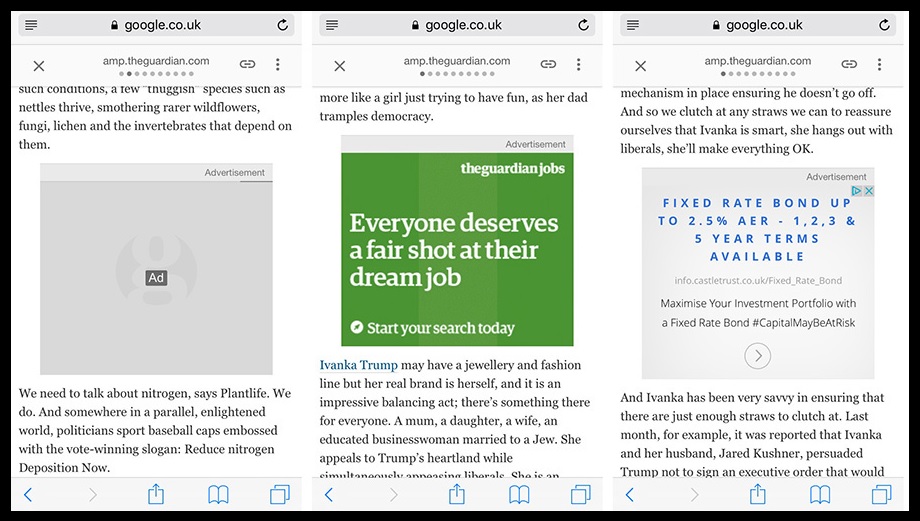
The Guardian was one of the first outlets to embrace AMP for their content. A a reference partner they got in early, so to speak, and have fully committed to the open-source project. In fact you can see first-hand just how integral they’ve let AMP become; go to any Guardian webpage and add ‘/amp’ to the end of the URL string to see their AMP optimised version. Here’s an example from an editorial article by David Barnett.

So it would seem safe to say that The Guardian are invested in this mobile friendly enhancement, and some would say quite rightly too – Last month at the Mobile World Congress in Barcelona, Adobe Analytics gave a resounding thumbs up on the AMP initiative, revealing “that as of December 2016, top publishers…now see seven percent of all their traffic – across devices – coming through Google AMP.”
This is an astonishing figure, that comes directly from Adobe’s Marketing Cloud, and likely bodes very well for the support being put into the project. Adobe went on to say that “AMP has also grown 405 percent from when usage first began picking up in April 2016” and “in November 2016 during the busy election season when coverage ramped up considerably across the board – AMP traffic spiked at 896 percent.”
AMPlified Success
Take a moment and think about those statistics. Within the space of less than a year, some of the world’s top publishers have managed to completely transpose the method with which their audiences consume content on a daily basis. Google must be extremely pleased with these early indicators of a project destined for continued growth.
With the steady increase of smartphones becoming the dominant form of consumer interaction, is it any wonder that AMP is trending. This may have come at the right time too, last year Enders Analysis found that 18%-79% of publisher pages were bloated by data downloads from mobile adverts. With the continued cold war on adblockers and Google’s latest foray into countering excessive ad pop-ups by forming a coalition with P&G and Unilever to police advertising standards across the web, it’s clear that AMP may work as part of a mediated solution.
dAMPening Spirits
The AMP project however, isn’t without its critics. In October The Wall Street Journal noted that some unnamed publishers are worried about the impact AMP is having on their advertising revenue. Citing that “an AMP pageview currently generates around half as much revenue as a pageview on their full mobile websites.” This is likely due to AMP pages relying on standardised banner ads because pop-up advertising isn’t functional with AMP’s HTML format.

Still, that’s the whole point of the project – something that could actually balance the ads vs adblockers in the publishers favour. If adverts become less intrusive, less people will be inclined to seek blocking technology. Google are still iterating on AMP’s use of AdSense, while also expanding their ad reach. In a blog post on the AMP website they announced that 70 ad tech providers have integrated with AMP, including video and custom ad formats are now supported with more on the way.
AMP can also be difficult to implement with such a ridged framework, although some are already at work countering this with WordPress plugins designed to do the heavy lifting for you. The only real concern left seems to be third party functionality, and how that might impact data capture and conversion tracking. If these two areas cannot be monitored due to third-party tools being compromised, some companies will likely avoid AMP implementation.
revAMPed
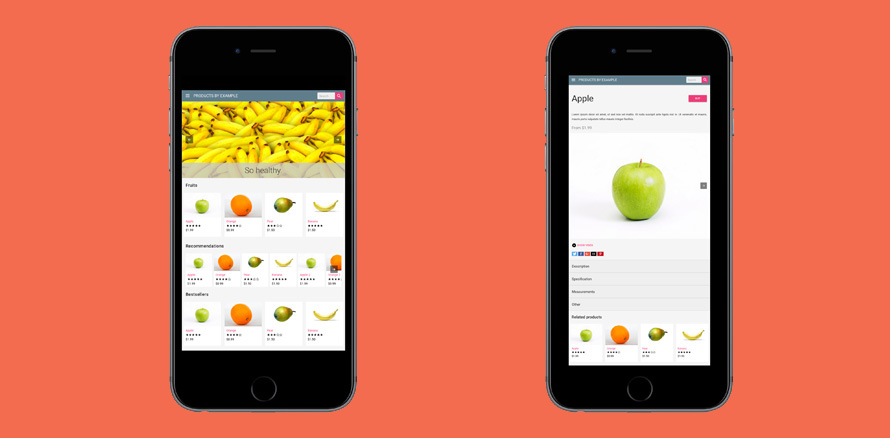
So, how does AMP continue to follow this upward trajectory? eCommerce is an area ripe for more development. It’s true that AMP does have such functionality in place, however it isn’t exactly the most appealing format.

Brand identity and user journey become almost nonexistent in AMP’s current framework, which will be a huge caveat for most brand-focused businesses. As such I can think of nothing better than for Google to throw more of their support at this particular area of the project. eBay have been actively working to modify their site with said changes, but until more developments are made, this is still an uphill struggle.
At this time we are advising our eCommerce clients not to pursue this area of AMP until it can evolve further. Watch this space.
cAMPaign for the Future
Whether you harbour some scepticism of the project or not, a year on from when AMP was first revealed, there has been some impressive outcomes. With the clear increase in AMP consumption across the board, I would say if you’ve not already thrown your hat into the ring, then it’s time to rethink your position.
Just recently Search Engine Land brought to our attention that links to AMP content are often showing up outside of search results, for example they state that “one publisher is getting 25% of its AMP referrals from the LinkedIn app.” This all goes to strengthening my belief that we are at the start of something transcendent for mobile consumer consumption.
Accelerated Mobile Pages aren’t going away, and if I were a betting man; although a website’s ranking in SERP isn’t impacted by whether it has AMP pages or not, an eventual prioritisation of AMP is simply a matter of time.



